Na het bestuderen van dit hoofdstuk wordt van je verwacht dat je:
Voor het tekenen van een lijn is de opdracht g.drawLine(50, 120, 270, 120); De eerste twee getallen zijn de coördinaten waar de lijn begint en de laatste twee getallen zijn coördinaten waar de lijn eindigt. De opdracht zorgt ervoor dat de lijn begint op positie (50, 120) en eindigt op positie (270, 120).
Met de methode drawRect() teken je een rechthoek. Een
voorbeeld daarvan is:
g.drawRect(20, 20, 100, 50);
Tussen de ronde haakjes staan vier getallen. De eerste twee zijn de
coördinaten van de linkerbovenhoek. De laatste twee getallen
zijn niet de coördinaten van de rechterbenedenhoek van de
rechthoek, zoals je misschien zou verwachten. Het zijn de breedte en
de hoogte van de rechthoek Van de rechthoek wordt alleen de omtrek
getekend in de kleur die is ingesteld. Standaard is dat zwart. Met setColor()
kun je de kleur van de vier lijnen instellen. Met fillRect()
teken je een gevulde rechthoek. Deze methode heeft dezelfde vier
argumenten:
g.fillRect(20, 130, 100, 50);
De onderstaande broncode toont bij uitvoering twee rechthoeken onder
elkaar:
//Voorbeeld 4.1
import java.awt.*;
import java.applet.*;
public class Show extends Applet {
public void init() {
}
public void paint(Graphics g) {
setBackground(Color.blue);
g.setColor(Color.yellow);
g.drawRect(20, 20, 100, 50);
g.fillRect(20, 80, 100, 50);
}
}
Het maken van een vierkant is eenvoudig: Als de laatste twee
getallen -de breedte en de hoogte- bij drawRect en fillRect gelijk
zijn, is het een vierkant:
g.drawRect(20, 20, 100,
100);
Een rechthoek met ronde hoeken teken je met behulp van drawRoundRect()
of fillRoundRect():

g.drawRoundRect(20, 20, 100, 50, 10, 10);
De eerste
vier getallen hebben dezelfde functie als in drawRect: twee
coördinaten en de breedte en de hoogte. De laatste twee
getallen zijn de breedte en de hoogte van de ellips, waarmee de
hoeken zijn afgerond. Maak je de laatste twee waarden groter dan de
breedte en de hoogte, dan zie je een ellips!
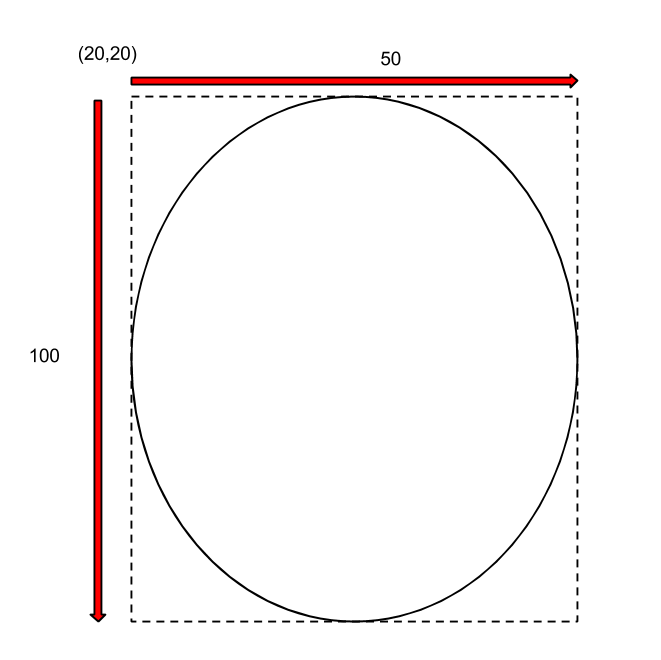
Een ellips teken je met de methodes drawOval() en fillOval():
g.drawOval(20, 20, 50, 100);

Eigenlijk zijn de coördinaten de linkerbovenhoek van een rechthoek en de twee laatste de breedte en de hoogte van diezelfde rechthoek. De ellips wordt binnen de rechthoek getekend.
Een cirkel teken je op dezelfde manier als een vierkant, maar dan met drawOval() of fillOval(). De laatste twee getallen zijn dan weer aan elkaar gelijk.
Tot slot is er de boog. Deze teken je met drawArc() of fillArc(). Eigenlijk wordt er een deel van de ellips getekend. De eerste vier getallen hebben dezelfde functie als bij drawOval(): de twee coördinaten en de breedte en de hoogte van de rechthoek om de ellips heen. De twee volgende getallen zijn de starthoek van de boog en de sluithoek van de boog in graden:
g.drawArc(20, 20, 100, 50, 90, 135);

Met g.fillArc(20, 20, 100, 50, 90, 135); wordt de boog een taartpunt.
Let op, want de graden beginnen in het oosten en niet in het noorden.
Teken een gelijkbenige driehoek
Teken een huis met daarin tenminste één raam en een deur
Teken de Nederlandse vlag aan een vlaggenstok
Drie kinderen hebben het volgende gewicht:
Maak van deze gegevens een staafdiagram, waarbij elke kolom een eigen kleur heeft. De namen van de kinderen staan onder het staafdiagram en de verdeling van de schaal staat naast de diagram met daarbij om de 20 de verdeling.
Teken met fillArc() op een blauwe achtergrond een ellips die met geel is gevuld.
Teken een stoplicht
Teken de zijde waarop de vier van een dobbelsteen staat

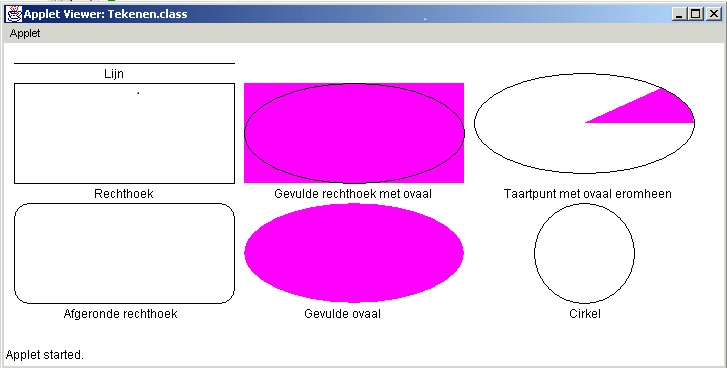
Schrijf een applet in Java, waarin de bovenstaande figuur wordt
getekend. De kleur van de gevulde figuren is magenta en de teksten
zijn in het zwart. De afgeronde hoeken hebben de waarde 30 en de
taartpunt begint bij 0 en de hoek is 45 graden.
Als je
klaar bent, lever je de broncode in bij je docent.